
UI Review update
Manual UI Review, keyboard shortcuts & performance updates

This month brings a much-requested update to the UI Review feature. Additionally, we've got a bunch of quality-of-life improvements for keyboard shortcuts, the Components page, and adding a custom domain workflow.
We've also addressed an XSS vulnerability in our login process, resolved a bug associated with TurboSnap, and enhanced the performance of the new reviewer workflow.
Manual UI Review
UI Review is a core Chromatic workflow that allows you to assign designers, PMs, and other stakeholders to review UI changes in a pull request. Chromatic creates a changeset of the exact visual changes introduced on a new branch, allowing you to discuss changes and get the final team sign-off. Think of it like a code review but for your UI.
Until recently, UI Review was only available to customers who had linked their project to a git provider and had set up continuous integration. Chromatic would automatically run a build for each commit on a PR branch and generate Review changesets.
I'm excited to announce that UI Review is now available to all customers, regardless of their setup. Even if you already have Reviews being created as part of your CI, you can create new Reviews on demand with just a click of a button.
How it works


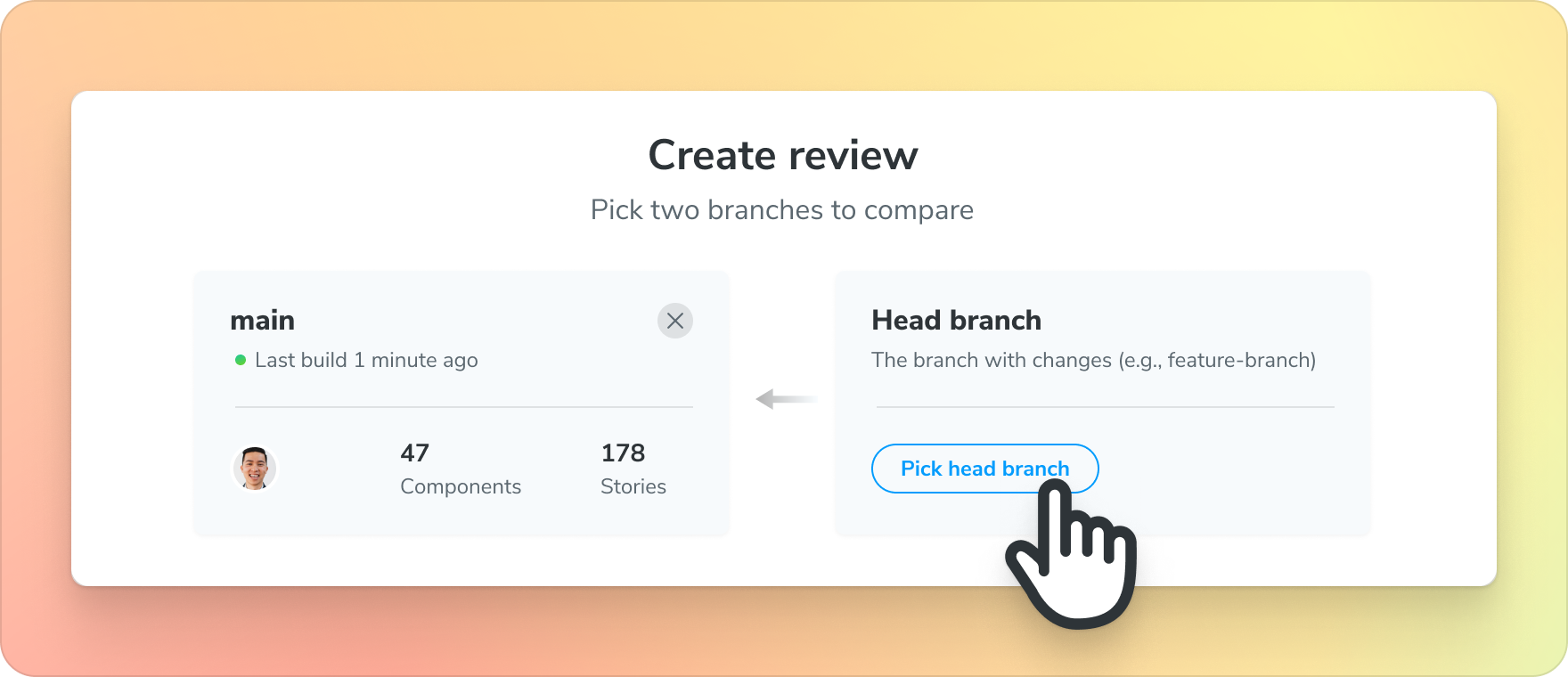
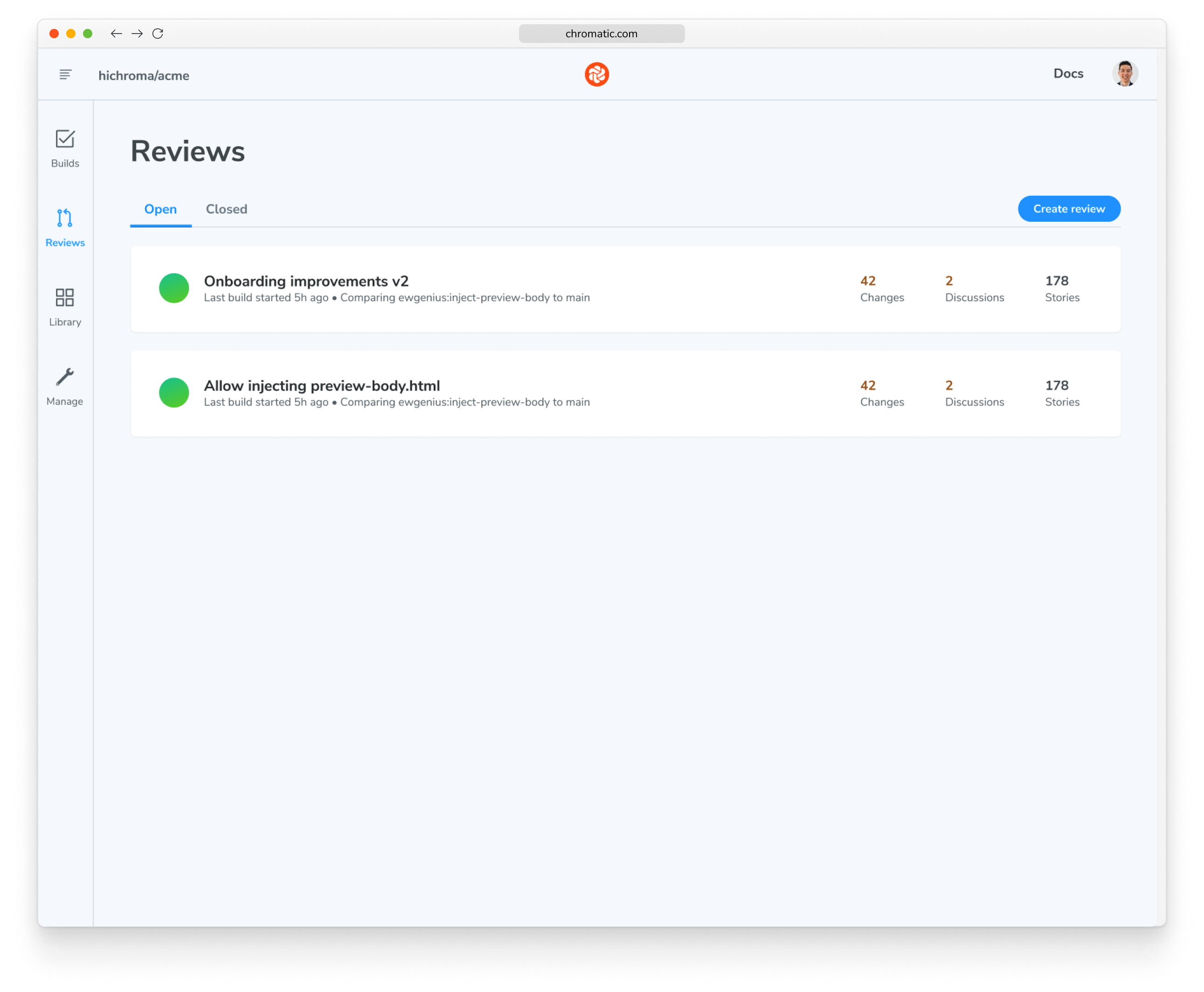
The blue "Create review" button on the Reviews screen (left) and the Create Review screen.
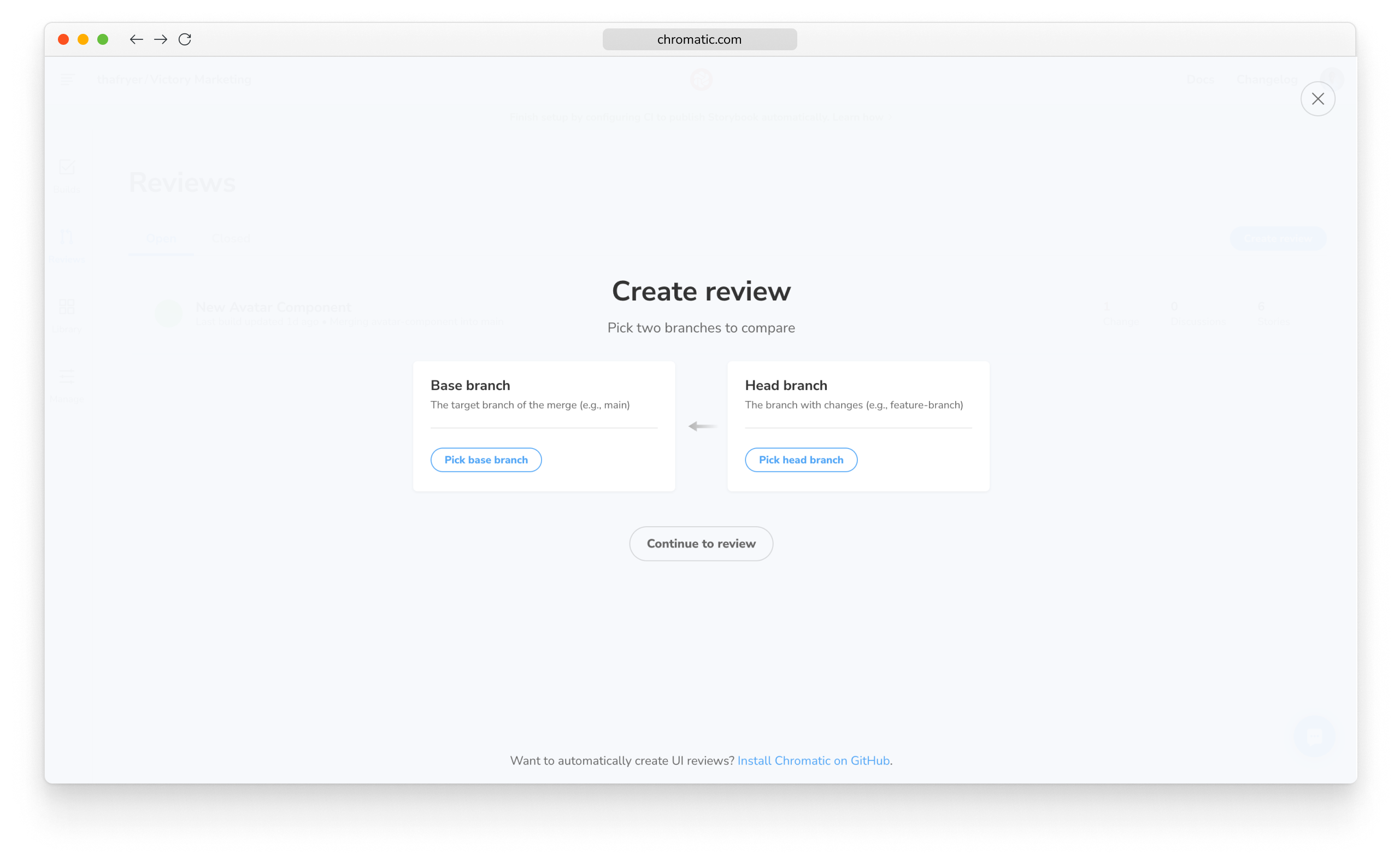
Within your project, navigate to the Reviews page from the sidebar. There you’ll see a “Create review” button. Clicking that button will navigate you to a new page where you can create the specific Review you want. If you’re familiar with creating pull or merge requests with git, this process will be very familiar:
- Select the base branch, which is the branch that’s used as the source of truth for comparison. Typically this will be your main branch.
- Select the head branch, which is the branch that has changes that you want to compare with the source of truth. This is most likely a feature or bug fix branch you’ve recently completed work on.
- Enter a title for the Review.
- Press the “Compare branches” button to generate the new Review.

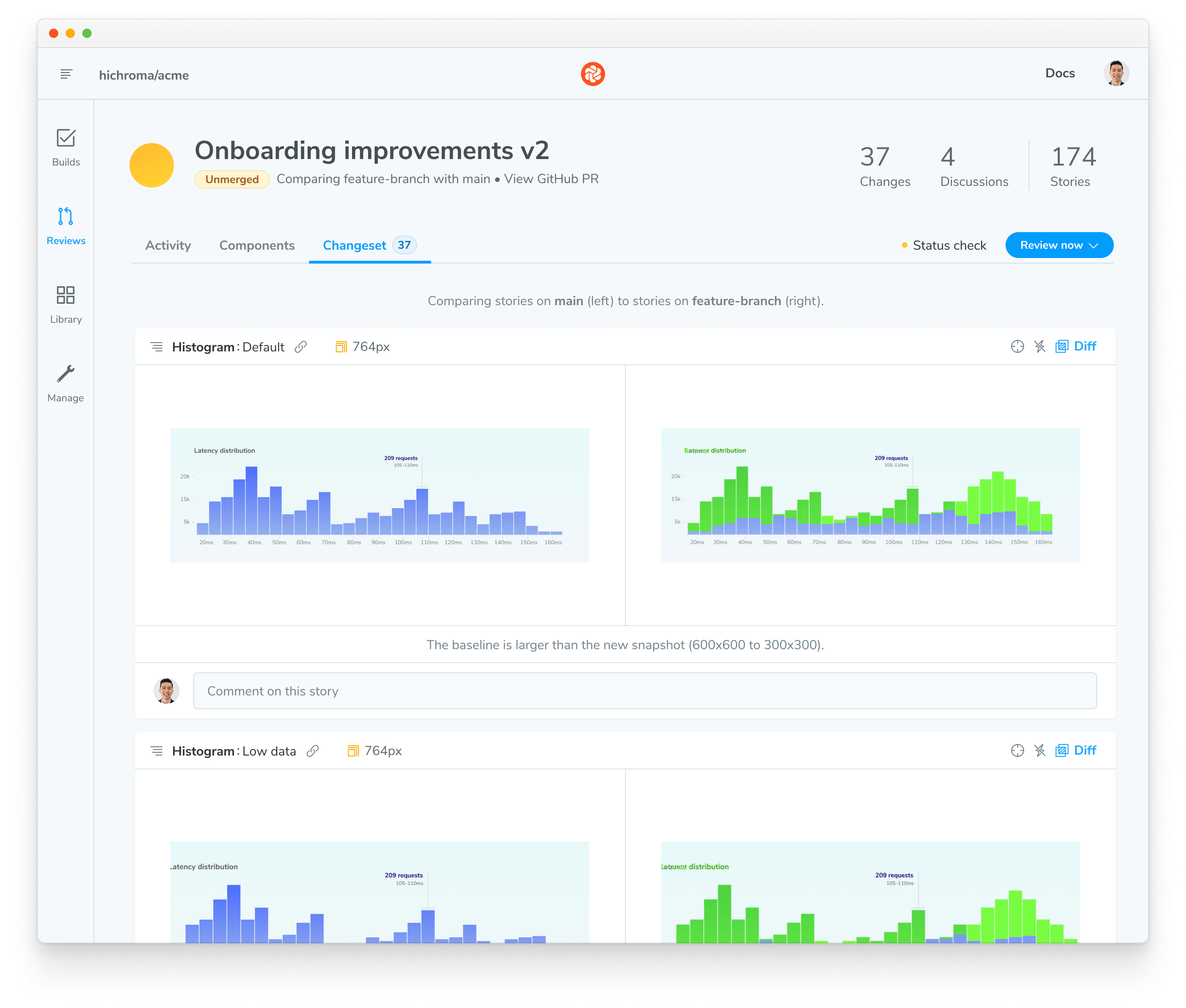
And that’s it—you now have a new Review! Assign it to a reviewer, start a discussion, get sign-off, and confidently ship your next UI update.
To learn more about Manual UI Review, head over to our docs, where you can find more details.
Other improvements & fixes
- ❌ Removed support for
--preserve-missingCLI Flag - ⏩ Ensured preloading on the Component page using the new Storybook 7
storyStoreAPI - 🫶 Improved Keyboard Shortcuts to ensure the 1-up toggle on the Test screen toggles all browsers instead of just the first one.
- 🔁 Ensured TurboSnap does not skip re-running changes that were left pending or were denied.
- ☎️ Improved messaging in Figma Integration to inform users when they need more permissions.
- ⛔ Patched an XSS vulnerability on login redirect query parameter.
- 🌳 Added a Branch Selector to show which branches are valid for setting up a hosted storybook on a custom domain.
- 🤝 Resolved Issues where custom domains were not being configured correctly for hosted storybooks.
- 🏎️ Fixed performance issues in assigning a new reviewer workflow.